"Tuhan tidak pernah menciptakan produk gagal"
- Banner RSJ
Pernah nemu orang gila di jalan kan? Penah ke rumah sakit jiwa kan? Nah ingat-ingat kata di atas dan coba resapi.
React Native Bundle
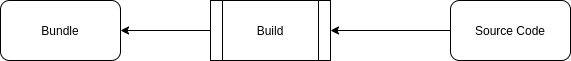
Kalian tau kan? Skema dari React Native *kita singkat RN aja lah ya?
kira-kira kayak gambar ini
Android Activity
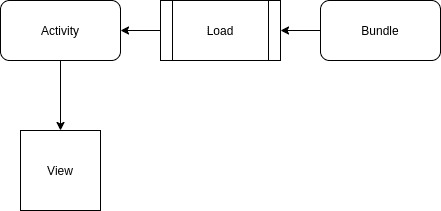
Kalo udah tau gimana skema nya RN bundle, kita bahas activity android *kita pake android ya? Ga usah bawel
kira-kira kayak gambar itu
Problems
Setelah tau skema RN dan Activity di android, tiba-tiba muncul problem kalo pengen bikin app *tentu saja android, yaitu
- semakin besar size si bundle, semakin lama load-nya
- ga sempet refactor app-nya karena rush banget developnya
- perasaan kalo di web, ada code-splitting
setelah nemu masalah di atas, kok performance dari RN sangat mengkhawatirkan ya?*pantesan versi nya masih 0.xx Apa kudu main web based aja ya? eiits jangan khawatir, nih gua kasih solusi buat kalian JS coder, bayar rokok aja lah, tinggal contact ke sini ya -> ajiagahari@efishery.com
Solution
Bundle Splitting
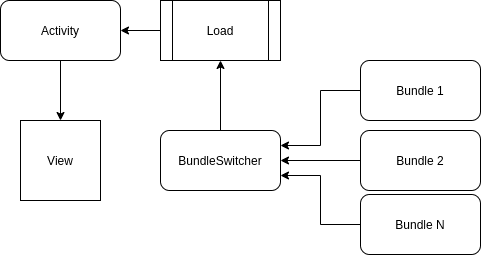
Nah ini yang menurut gua rada asik, sama persis kayak code-splitting di webApp, cuma ini kita main di RN, jd kayak lu bikin 2 atau lebih RN-App, lu taruh di satu App.
efek-nya apa? si activity ga bakal lama load-nya, karena size-nya udah pasti jadi kecil.
jangan nunggu si hermes version-nya nambah, jangan nunggu si RN version-nya nambah, karena bahasa paling efektif adalah bahasa daerah-nya*Native
dari sini dah paham kan konsepnya
Tips & Triks
1. Pindah ke Native-Module (performance)
Gini bro, kalo pengen enak mah data/fungsi de-define dulu yang sering dipake dan kira-kira berat.
Nah si ntu bakal dipindah ke Native-Module
*kalo ga ngarti cari di google.. banyak tutorialnya
NativeModule??
Si NativeModule komunikasi nya ke RN lewat activity, jadi kudu di init di Activity. NativeModule bisa bentuk apa aja, fetch storage lah, calculation process lah.. bebas, bahkan request lu pindah ke Native dan make background-thread.. ih ajib
Sedikit share lagi tentang Native Module, kan ada ReactMethod yang return as promise atau callback... kalo pengen yang static pake constants di method getConstants..
contoh penggunaan :
- buat promise atau callback: method getLocations, yang bakal return kalo udah dapet hasilnya method getDeviceStatus, yang pasti dapet statusnya
- buat yang make method getConstants : method getEnv, pgn ngeset url api, ato apapun tentang environment apps nya
nah dapet semua kan lu senjata buat main native method..
2. Pake libs pouchy-store (offline-first)
Pake nih pouchy-store bikinan temen-temen gua, ez implement-nya.. Udah dibikinin, tinggal make, tunggu apalagi coba. Ini link nya pouchy-store
FAQ
- kenapa ga kontribut di RN langsung mas?
mas? emang gua kang nasi goreng?
- kenapa kok di-handle di Native?
Yaa gini nih.. kan RN nawarin solusi.. terus kita ngelihatnya bakal lama kalo make JS sebagai solusi performance, jadilah kita bikin begini, toh ide ini dan RN masih bisa jalan bareng di Apps.. jadi biarkan RN versioning, kita tinggal upgrade versionnya.. *eh update RN susah ga sih?
Kalo masih ada yang pengen nanya-nanya sung ke email yang di atas aja
Penutup
Jika ada sumur di ladang bolehkah airnya diambil? yaa tanya ama yang punya wassalamualaikum, salam sejahtera