Halo para developer, pasti sangat tidak asing bahwa service yang menggunakan nodejs besar kemungkinan ketika anda akan running di beda folder bahkan machine pasti akan di minta untuk install dependency — dependency yang diperlukan. yarn installlah npm install lah.
FAQ
- Memangnya bisa jalan tanpa install dependency nya ? “tentu tanpa install, karena dependency sudah include didalam nya”
- Masa harus ikut di copy semua dependency nya ke machine lain ? “tentu tidak, bakal ribet lah bro kalau seperti ini, pasti akan banyak sekali file yang perlu kamu copy terutama untuk real project”
- Masa harus di copy paste semua script dependency nya ke dalam satu file tadi ? “tentu tidak, apakah anda akan sesabar itu copy paste banyak sekali dependency ke satu file”
Di era programming saat ini banyak sekali tools untuk membantu developer javascript untuk maintenance dependency-dependency yang diperlukan. Salah satu nya adalah webpackjs yang bisa membantu compile, transpile dan build menjadi satu file javascript.
Yuk mari kita simak bagaimana step by step untuk build service nodejs yang bisa di jalankan cross mechine tanpa perlu install install lagi dengan bantuan webpackjs.
)](https://cdn-images-1.medium.com/max/2088/1*Ep5ISKHGudZmDr6pw-sknQ.png)
Prerequisites:
- nodejs
- yarn
Steps
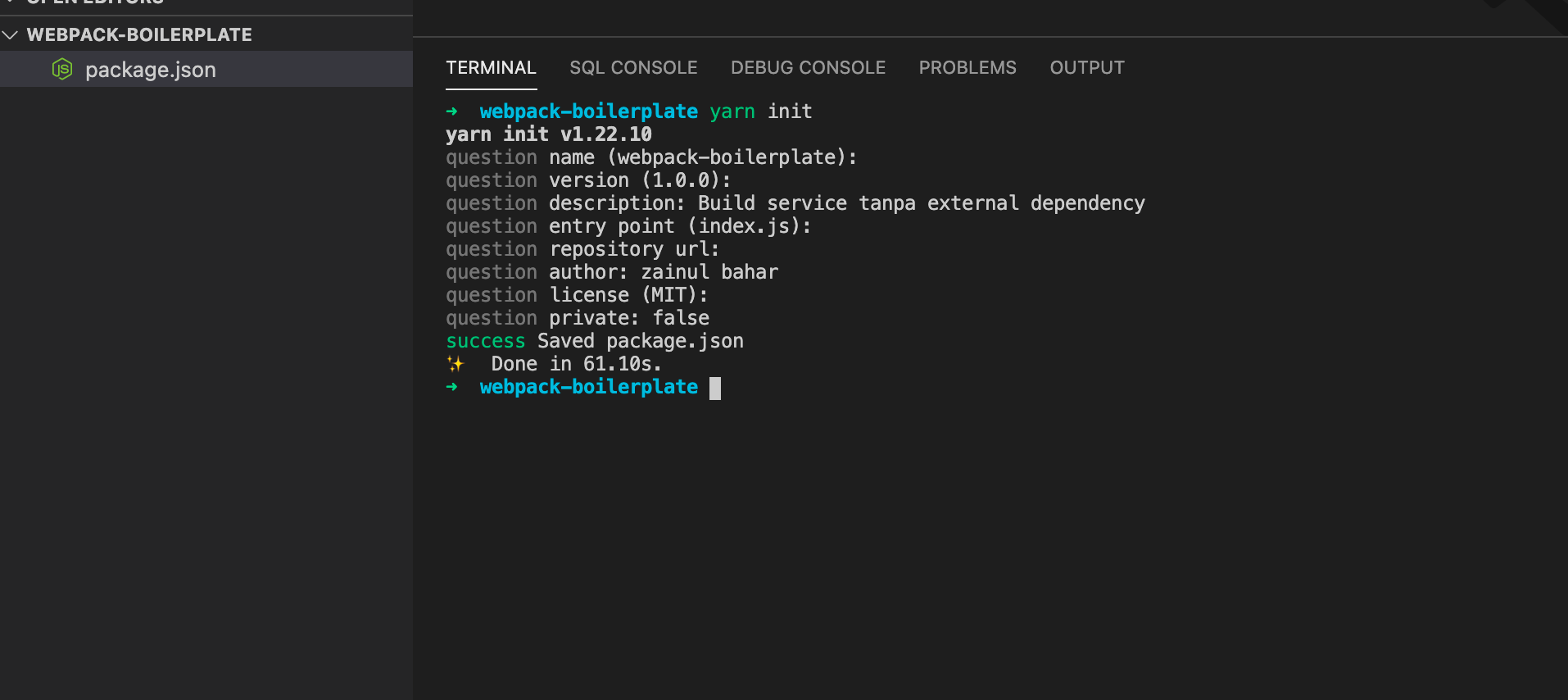
1. Init project yarn init

2. Buat structure folder project (bisa, sesuai selera anda)
|____dist #output hasil build
|____package.json
|____build #webpack configuration
|____src #source yang mau di build3. Install webpack untuk development
yarn add --dev webpack webpack-cli # webpack tools4. Sebagai contoh kita pakai expressjssebagai core service nya
yarn add express // install library express5. Buat file index.jsdi dalam folder src
// example simple app
const express = require('express')
const app = express()
app.get('/', (req, res) => {
res.send('ok')
})
const server = app.listen(3000)
// Code di bawah ini untuk memastikan server shutdown gracefully
// Listen signal event
process.on('SIGTERM', shutDown)
process.on('SIGINT', shutDown)
let connections = []
server.on('connection', connection => {
connections.push(connection)
connection.on('close', () => (connections = connections.filter(curr => curr !== connection)))
})
function shutDown() {
console.log('Received kill signal, shutting down gracefully')
server.close(() => {
console.log('Closed out remaining connections')
process.exit(0)
})
setTimeout(() => {
console.error('Could not close connections in time, forcefully shutting down')
process.exit(1)
}, 10000)
connections.forEach(curr => curr.end())
setTimeout(() => connections.forEach(curr => curr.destroy()), 5000)
}6. Buat file wepack.config.jsdi dalam folder build
var path = require('path')
const resolve = (...paths) => path.resolve(__dirname, '..', ...paths) // untuk resolve file dari root folder
module.exports = function(env) {
const optProduction = env.target === 'production'
// override from webpack's argument if not set
if (optProduction && process.env.NODE_ENV !== 'production') {
process.env.NODE_ENV = 'production'
}
return {
mode: optProduction ? 'production' : 'development',
entry: resolve('./src/index.js'), // source file yang akan di build
target: 'node', // build target yang diinginkan
output: {
path: resolve('dist'), // destination build folder
filename: 'service.js', // nama file hasil build
},
devtool: optProduction ? false : 'source-map', // jika ingin source map saat development
}
}7. Tambahkan script di package.json
"scripts": {
"build": "webpack --config build/webpack.config.js --env target=production" // ketika ingin build mode production
},8. Mari kita build service nya yarn build. Voilaaa, akan ada hasil build di dalam folder build service.js. It’s magic bro. hahaha
9. Untuk memastikan, coba pindah service.js ke folder di luar project anda atau di mechine lain. Kemudian jalankan node service.js. voilaaa aplikasi masih berjalan dengan baik. mantab…
Mantab, sekarang service yang pakai bahasa pemgrograman javascript sudah tidak kalah nih dengan bahasa programan lain seperti golang, java dll yang bisa build single executable file. Walaupun pada kasus javascript masih perlu install nodesih, hehehe 😝.
Bonus
1. Transpiler
Jika webpack anda ingin support transpiler juga bisa ditambahkan babel-loader. yarn add — dev @babel/core babel-loader. Update juga webpack.config.js dengan menambahkan module rules nya.
return {
...
module: {
rules: [
{
test: /\.js$/, // extenstion yang ingin di transpile
loader: 'babel-loader',
exclude: /node_modules/, // yang ingin di ignore
options: {
compact: optProduction,
},
},
],
},
...
}Mantab dengan ini syntax — syntax pada source file sudah support styleES.
Contoh: const express = require('express') jika menggunakan style ES menjadiimport express from 'express'. Keren kan 👍.
2. External Module
Jika memang anda sengaja tidak ingin embed dependency ke hasil build, bisa menambahkan setup di webpacknya juga gan. Gampang cukup yarn add --dev webpack-node-externals. Kemudian tambahin di webpack.config.js
const nodeExternals = require('webpack-node-externals')
return {
...
externals: [nodeExternals()]
...
}Keren kan, sangat configurable 👍.
3. Hot Reload
Bagi anda yang cukup malas dengan yarn build kemudian ngetest node service.js berulang — ulang, “wah iya sangat mengurangi produktifitas yaa”. Tenang ada alternative yang akan menambah Developer Experience anda, install pakai plugin aja.
yarn add — dev nodemon-webpack-plugin. Tentu update juga configuration nya
//`webpack.config.js`
const NodemonPlugin = require('nodemon-webpack-plugin')
const plugins = [
new NodemonPlugin({
ext: 'js // extenstion yang ingin di watch perubahannya
})
]
return {
...
plugins: plugins,
...
}
// package.json
"scripts":
{
"dev": "webpack --config build/webpack.config.js --env target=development --mode development --watch",
...
}Langsung sikat yarn dev source akan di compile, build dan secara otomatis running hasil buildservice.js, bahkan ketika ada perubahan codes otomatis juga rebuild dan restart service.js. It’s magic broooo.
Selamat anda sudah menjadi calon — calon Expert of Webpack User !!!. Mari bereksplorasi dan eksekusi karena “Ide itu mudah Eksekusi itu susah !!!”.
Checkout repo base example yang di posting di blog ini dan checkout juga full project example menggunakan typescript.
Thanks saudara 👍 sudah mengunjungi posting ini, jangan sungkan tinggalkan pertanyaan anda dalam kolom komentar.