Kenapa, buat apa, urgensinya apa, tujuannya apa Anda ingin mengubah font menjadi Comic Sans itu terserah Anda. Saya tidak judging. Setiap orang punya orientasi masing-masing.

Anyway, semua frontend developer pasti sudah tahu. Untuk ganti font tinggal F12 Inspect Element lalu ganti style font-family yang digunakan. Tapi ini kalau di-reload perubahan yang kita lakukan akan hilang. Begitu juga dengan scripts. Kita bisa create function dan menjalankan kode apapun di F12 Console tapi kode kita akan hilang ketika di-reload.
Lalu, bagaimanakah supaya styles dan scripts yang kita gonta ganti tidak hilang? Pertanyaan itu adalah inti dari tulisan ini. Diberi judul “Comic Sans” itu hanya supaya click bait saja. Tolong dimaklumi.
Oke, tentunya kita tak bisa semena-mena meminta developer Medium untuk ganti font-family jadi Comic Sans kan. Tak bisa juga kita hack server production Medium untuk meng-inject styles dan scripts custom kita kan. Masa iya ketika kita mau mengganti font di website FBI jadi Comic Sans kita harus meng-hack FBI.
Browser Anda, Rumah Anda
Di atas saya sudah ceritakan bahwa untuk gonta ganti apapun dari website apapun kita tinggal F12. Aplikasi web itu sangat menarik. Sangat cantik. Dia ini unik dibandingkan dengan aplikasi lain. Di aplikasi desktop atau aplikasi mobile mana bisa kita F12 dan mengobrak-abrik segala hal seperti itu.
Ditambah lagi dengan browser-browser modern kini semua bisa pasang extension. Sesungguhnya bisa juga kita bikin extension sendiri, tapi seringkali kita cukup install extension saja yang ada di Chrome Web Store ataupun Firefox Extensions. Adanya extension membuat browser kita yang mana adalah rumah kita ini semakin menjadi terpersonalisasi dengan kebutuhan hunian kita. Salah satunya adalah extension-extension ini bisa untuk memasang styles dan scripts custom pengguna, alias user styles dan user scripts.
Stylus dan Tampermonkey/Greasemonkey
Dua (tiga) nama di atas adalah dua (tiga) extension yang saya rekomendasikan untuk user styles dan user scripts. Stylus adalah extension untuk Chrome dan Firefox untuk memasang user styles. Tampermonkey untuk Chrome dan Greasemonkey untuk Firefox adalah pilihan go-to untuk memasang user scripts.
Saya merekomendasikan kedua (ketiga) extension tersebut adalah karena populer, it works, nyaman bagi developer, dan juga open source. Pro-tip: selalu senantiasa berhati-hati dengan extension yang tidak open source karena khawatir dia melakukan hal-hal yang tidak-tidak atau bahkan dia mengirimkan data pribadi kita. Browser kita, rumah kita, jangan sampai ada maling masuk. Cek dulu tamu yang mau masuk rumah kita, baca source code extension-nya di Github, siapa tau dia maling berbulu tamu!
Comic Sans-isasi
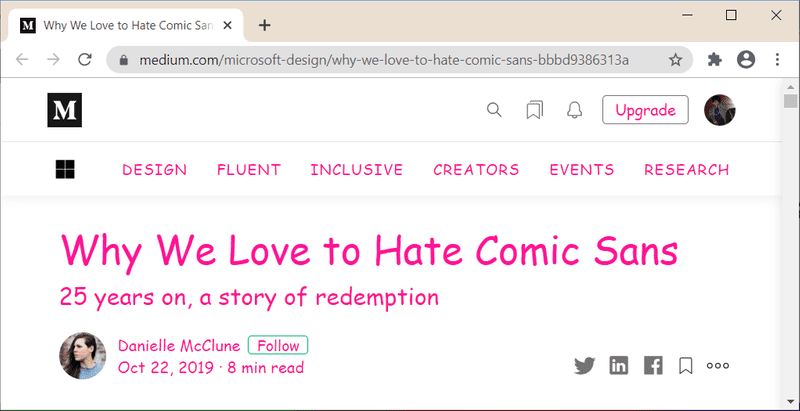
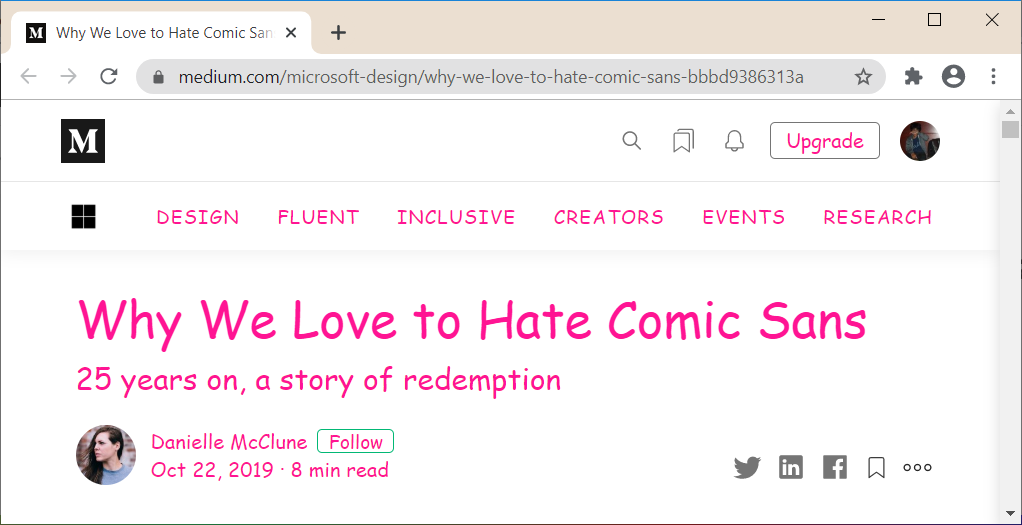
Mari kita install Stylus dan buka extension-nya. Klik tombol “Write new style” di sidebar. Tulis name, sebut saja “Medium Comic Sans”. Tulis style-nya dalam CSS.
* {
font-family: "Comic Sans MS" !important;
color: pink !important;
}Style tersebut akan membuat semua element menjadi Comic Sans. Mantap. Juga warnanya jadi pink. Tambah mantap.
Selanjutnya, sebelum selesai, set dulu “Applies to”nya. Di sini kita pilih saja “URLs on the domain” dan isi “medium.com”. Save, and done. Enjoy.
Jokes aside, seperti itulah user styles. Ini bisa menjadi salah satu tools yang sangat powerful sekali. Kita bisa styling apapun, kepada website apapun. Ada banyak sekali trik-trik user styles yang membuat penggunaan kita pada sebuah website menjadi jauh lebih nikmat. Salah satu yang saya suka adalah “How I Fixed Gmail’s UX and Saved My Sanity” oleh Kelli Borgonia.
Sama halnya dengan user scripts. Kita bisa meng-inject script JS apapun, pada website apapun. Kadang CSS doang itu belum cukup untuk membuat website sesuai dengan keinginan kita. Oleh karena itulah perlu user scripts. JS script dan CSS style yang kita pasang itu selayaknya JS dan CSS yang kita buat di aplikasi kita sendiri! Padahal itu website orang lain.
Saya yakin para frontend developer pasti akan jatuh cinta dengan kedua (ketiga) extension ini. Beberapa di antara kita pasti ada yang suka gatel ketika menggunakan sebuah website. “Kenapa sih tampilannya jelek gini”, “aduh flownya nggak enak”, “ini kayaknya bisa mempermudah saya nih kalo ini diginiin”, adalah beberapa hal yang mungkin pernah ada di benak kita. Tenang, dengan kedua (ketiga) extension tersebut kita bisa membuat mimpi-mimpi kita menjadi nyata. User styles & user scripts, recommended 10 out of 10, must have!